The Complete Technical SEO Checklist
Share this Article

SEO is one of the primary pillars that hold the digital marketing of any business. Anyone familiar with SEO is aware that it cannot function without technical SEO. Technical SEO makes your website ready for crawling and indexing by search engine bots. Without technical SEO, your website is invisible to search engines, and it will never rank.
However, since technical SEO has little to do with the content on your website, many business owners and marketers find it hard to discern what they need to improve to perform the technical SEO of their website correctly.
To make things easier for you, we have prepared a complete technical SEO checklist.
Glossary of Technical SEO Terms
Before we understand how technical SEO works, it is crucial to grasp the meaning of some standard technical SEO terms. Here are the most common ones that you should know about:
- Crawler/Bot: Crawlers, also known as spiders, are search engine tools that comb through web pages to find content. They move from page to page looking for data, and that process is known as crawling.
- Indexing: As the bots crawl through web pages, they organize and sort the content they find. This process is called indexing, and Google’s web indexing system is called Caffeine.
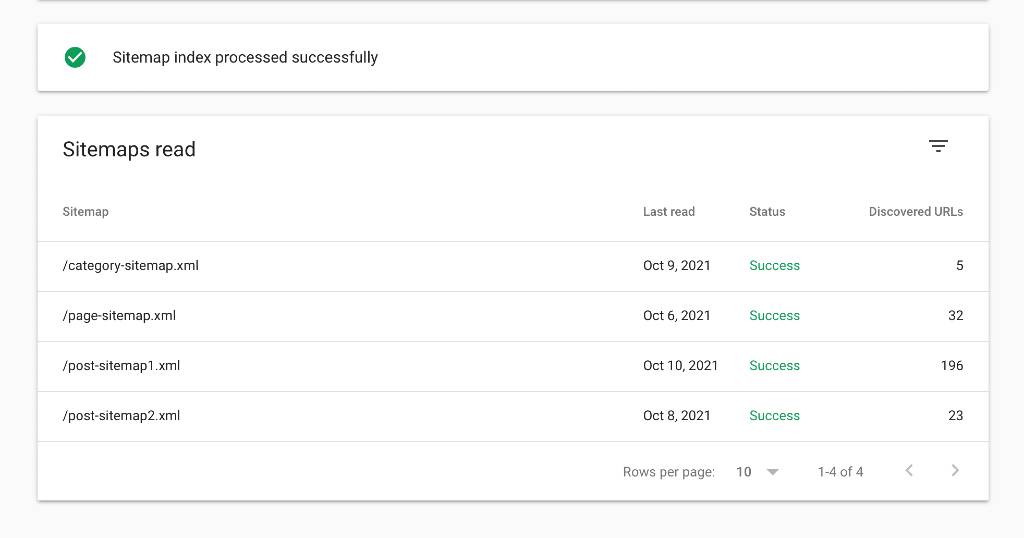
- Sitemap: Sitemap is an XML file that has all the URLs of your website. As the name suggests, it acts as a map for search engine bots so that they can crawl through your website easily. You can check for errors in your sitemap through Google Search Console’s Index Coverage Report:

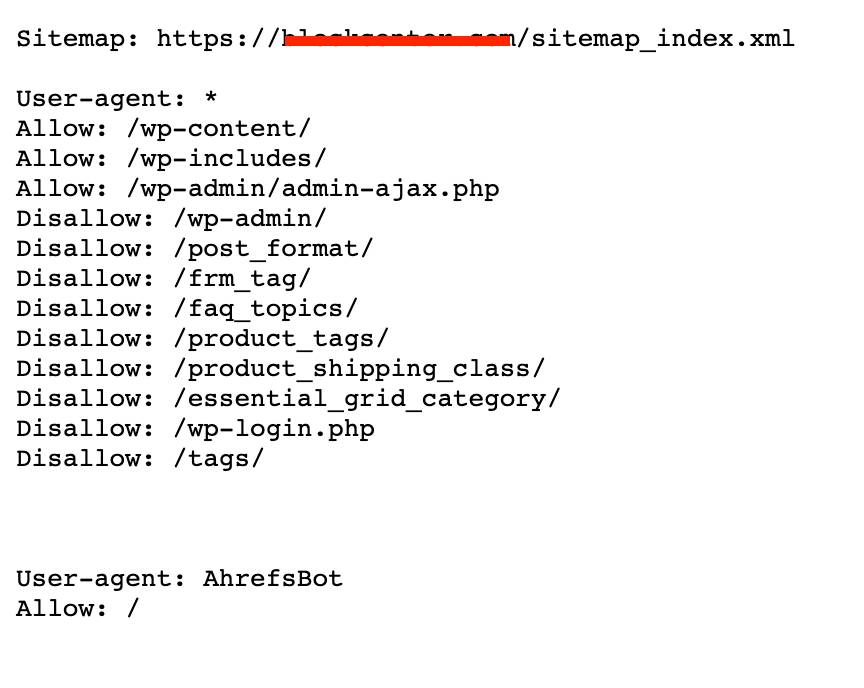
- Robots.txt: Robots.txt is a file located in the root directory of your website. It acts as a rule book and tells the search engine crawlers what to add to search results. If there are pages you don’t want to show in the results, you need to use Robots.txt rules to prevent them from being displayed.
- ALT text: Search engines cannot read images. Therefore, alt texts are the text added to images on your website so that search engines can recognize them while crawling. They also benefit users who are visually impaired to identify what they are seeing.
- HTML tags: Like images, search engines also have difficulty recognizing which text is most important and least. They cannot identify headings and subtexts like humans. Therefore, HTML tags help the search engine understand which are essential text on your website page.
- Canonical URL: Canonical tags tell the search engines which website URL you want to show, reducing the chances of duplicate content on your website.
- Domain Authority: Domain authority is a rating developed by Moz that gives scores to your website from 0 to 100 depending on your website’s ability to rank on search engines. The higher the rating, the higher your chances to rank better.
- SSL (Secure Socket Layer): SSL is a certificate you must acquire to ensure that your website is secure against hackers. It is especially essential if your website has online payment methods activated.
- Schema markup: Schema markup is the structured data shown on search engines below your website, giving additional information about your website. Schema markup implementation gives a better idea to the viewer about your website.
- Server Error code 500: HTTP server codes indicate whether an online request was successful and, if not, what the error is. However, the error messages are not always clear, especially the 500 server error code. It denotes an internal server error, which means neither bots nor people can access your website. You must remove this error as early as possible.
- Error code 503: This server error comes when there is server overload. It means the search engines know that the issue is temporary, and they need to send back visitors soon enough to your website. However, it spoils the user experience, so you must ensure it does not happen often.
Factors That Affect Website Rankings
There are some essential on-page ranking factors that technical SEO helps improve. Some of them are:
Speed

Research shows that visitors leave without entering the site if a website takes more than 3 seconds to load on a mobile. Another reason speed is a significant factor in making your website SEO-friendly is that slower speed spoils the entire user experience, which search engines don’t want at all.
Crawlability

Your website should be easily crawlable by the search engine spiders if you want it to rank. Several technical SEO elements like the website structure, internal linking, Robot.txt file play a key role in enhancing the crawlability of your website.
Security
![]()
Another ranking factor is how secure your website is. Make sure that your website is safe and doesn’t break the privacy of visitors on your website. Implementing HTTPS is an essential technical SEO factor that affects your website rankings.
User Experience
Another critical ranking factor that technical SEO can enhance is the overall user experience. Various factors like improving the website navigation structure, adding XML sitemap, improving loading speed, and content optimization enhance user experience.
SEO Practices to Improve the Ranking Factors
Understanding the ranking factors paves the way to taking measures that improve them. Here, we explore each ranking factor and explain the practices to help improve them.
Practices to Improve Website Loading Time
The first ranking factor is the speed of your website. Here are some measures you need to take to optimize your website’s loading speed time.
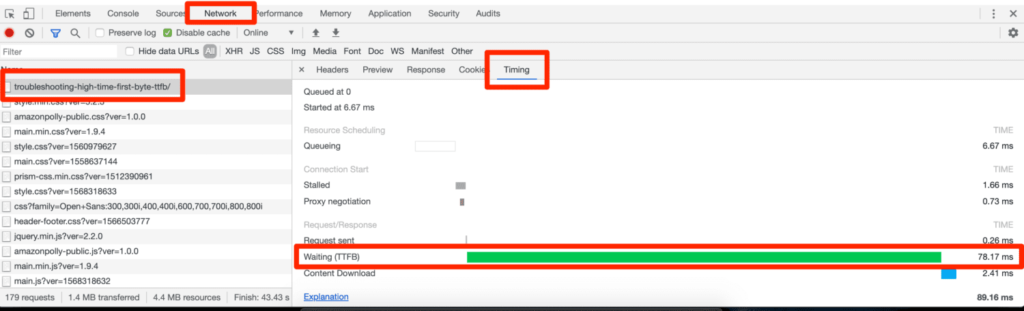
Improve your server response time
Server response time is the interval between a client requesting a page and the server responding to that request. It is measured in TTFB (Time to First Byte).

Image Source: WP Engine
To measure your server response time, collect your website data and inspect when the server response time is high.
Then you need to find any bottlenecks and fix them. After that, you need to monitor the network for any signs of relapse. Sometimes, the server’s actual problem is the server itself, and you need to replace the server with a better quality server to enhance the speed.
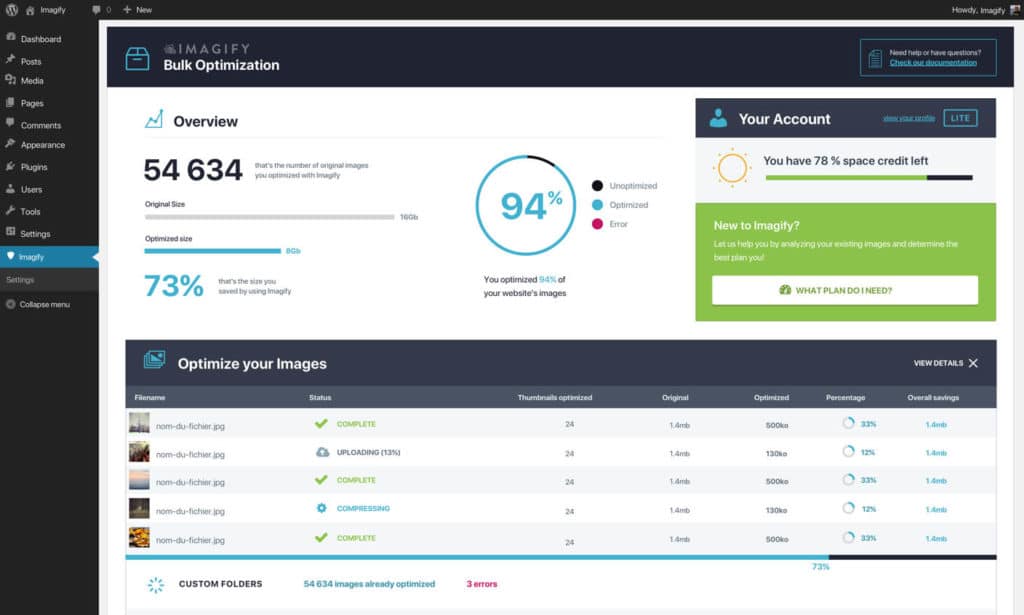
Optimize images

The next step to enhancing the loading speed of your website is optimizing the images. Images are big and take time to load, making your entire website load slower. Reducing the byte size of your images without tarnishing image quality is one way to improve your loading time.
You can use image compressing tools like imagify.io, compressor.io, optimizilla.com, or plugins such as WP Smush, CW Image Optimizer to optimize your images. You can also remove any unwanted metadata to reduce the image size.
Minimize render-blocking Javascript and CSS
Render-blocking Javascript and CSS are files that prevent the web page from being displayed unless these files are loaded, increasing the load time of your website. If these files are the reason your website is loading slowly, you will get a message from your speed test tool to eliminate these files.
Here’s how you can resolve this issue:
You can minimize render-blocking JavaScript on your website through three methods:
- Inline JavaScript
- Make JavaScript Asynchronous
- Defer loading of JavaScript
To optimize your CSS delivery, you need to take the following steps:
When dealing with small external CSS resources, you can inline a small CSS file that helps the browser render the page.
For the larger files, you may have to prioritize visible content from Google page insights to reduce the above-the-fold content, then inline CSS necessary for rendering it.
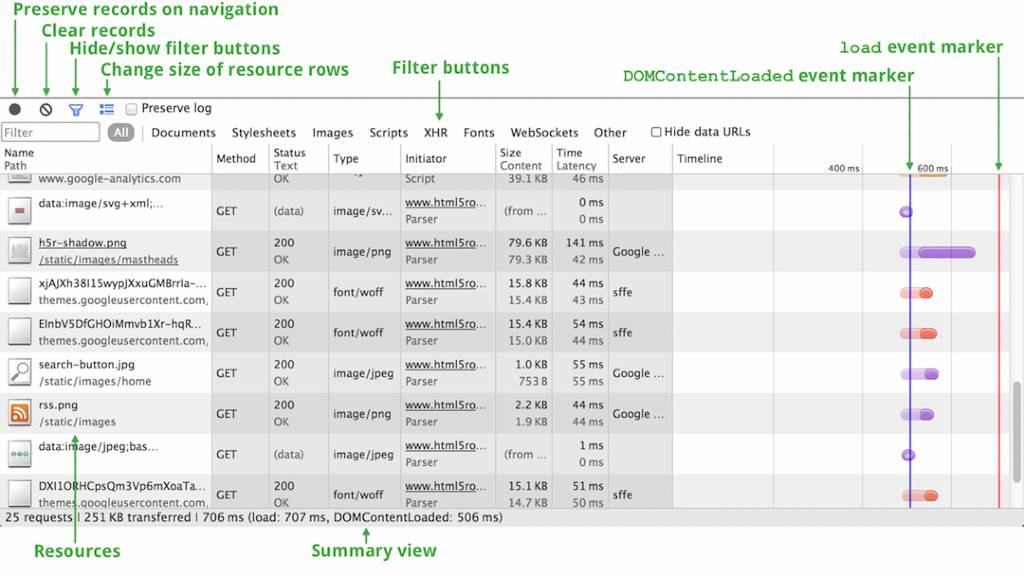
Limit the number of resources and HTTPS requests
Whenever a user enters your website, a call is made to the server to respond to the request. The larger the requested files, the more time it takes for the server to respond. Such multiple requests at a time can even shut down your server if it has a low capacity.
You can check the number of requests your website gets by opening your website in Chrome’s incognito mode, then right-click and hit the inspect button.
After that, find the network sub-tab and hit F5 to refresh the page. The refreshed page will monitor the requests. If the page is small, the number of requests should ideally be lower than 100.

Image Source: Google
You can delete unwanted resources and then reduce the overall size by compressing the remaining resources to tackle this issue. You can also combine the CSS and JS files into one so that only one request goes to the server, reducing the server load.
Add a browser cache policy
Caches are automatically saved files from visitors’ computers when they visit the site for the first time. By creating a browser cache policy, you can save those files the next time the visitor enters your site. It will help improve the loading speed for returning visitors.
Minimize redirects
Another thing that slows down your website’s loading time is a high number of broken links and redirects. Redirects help you gain visitors to the right pages of your website. However, too many redirects can slow your loading speed. Also, having more than one redirect link on a page can create a redirect loop which confuses the browser regarding which page needs to be shown.
Avoid overstuffing
Nothing slows down your website more than unnecessary images, plugins, themes, and functions. They may seem alluring initially, but as they keep building up, they will simply make your site more chaotic to look at and load.
Disable any plugin that isn’t enhancing the viewer experience in any manner. Remove all the useless images that are distracting and take up space. When it comes to websites, simplicity is the key.
Practices to Enhance the Functionality of Your Website
Even if your website loads fast, users will leave the website if they immediately don’t find what they are looking for. Your website’s aesthetics, structure, and navigation play a vital role in enhancing the user experience.
Here are some measures you can take to improve the overall functionality of your website.
Make your website mobile-friendly

Over half of the internet users use mobile phones to surf the internet. Therefore, search engines prefer to show only those websites which are mobile-friendly. Make sure that your website design is responsive enough to work on all kinds of devices.
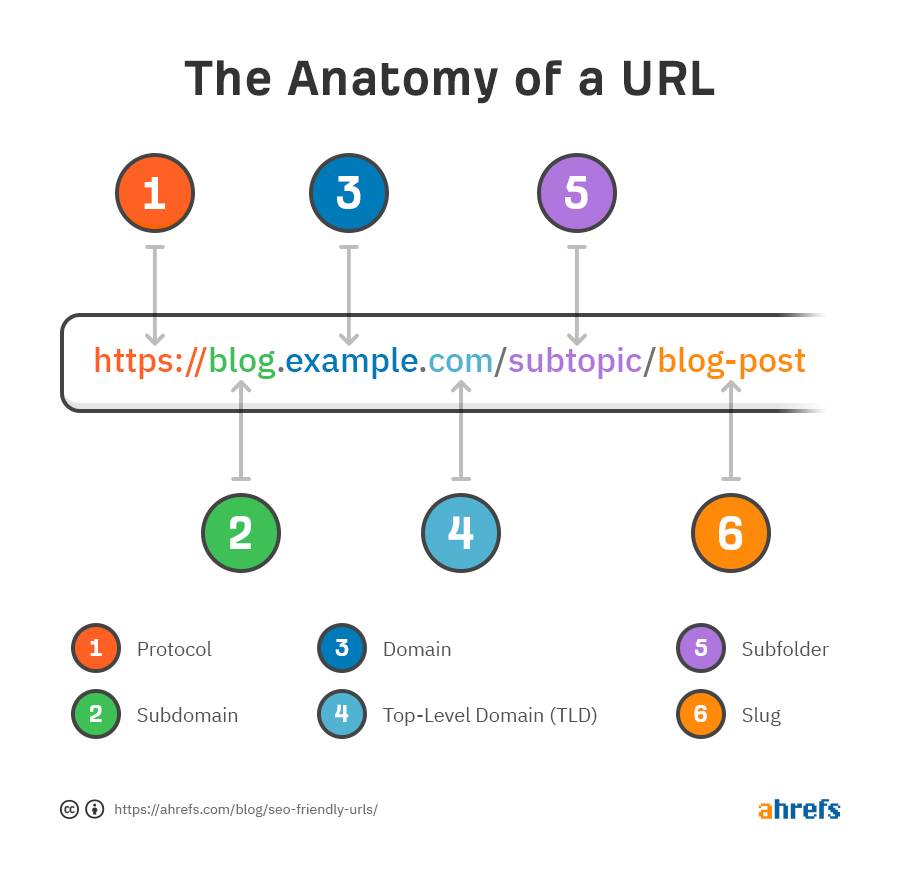
Make your URLs search-engine friendly

Image Source: Ahrefs
URLs are essential for search engines and visitors. Also, the most critical thing about a URL is that you cannot change it once made without causing issues with the search engine.
Therefore, you need to get it right in one go. Simply making a URL is not enough; you need to optimize it and make it easy for users. You can add keywords but avoid stuffing in your URL. Try to make your URL as short as possible and add hyphens (-) instead of underscores (_).
Get the redirects right after site migration
Site migration is vital once you make significant changes to your website and the previous domain is no longer needed. And once you migrate your site, it is essential to set up the redirects so that you don’t lose the old or broken links.
Here’s how you can redirect your links after migration.
- Set up the 301 redirect code from old URLs to new ones.
- Eliminate all or any redirection loops.
- Remove any invalid characters from the new URLs.
- Recheck the preferred version of your domain and submit a change in the address console.
Ensure that your website is crawlable
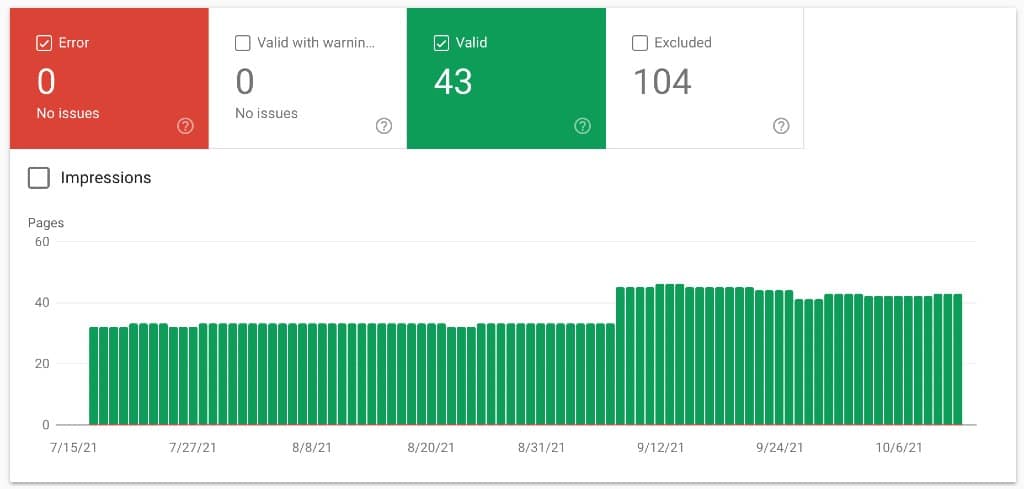
One of the major technical problems any website can have is that spiders don’t crawl it. Search engine bots cannot index your site without crawling, and ranking your site becomes impossible. You can check for crawl errors and excluded pages in Google Search Console’s Coverage Report:

You need to ensure that your JavaScript and CSS files are easily crawlable. Also, make sure that your Robot.txt tags are placed correctly, and the bots only crawl the pages you want them to.
Verify the indexed content
Once the bots crawl through your web pages, the next step is to index them. Google does the indexing itself; you just need to ensure that all the web pages you want to rank are indexed.
If you notice a gap between the expected and actual number, check your pages for blocked resources. If nothing comes up, check whether all your pages were crawled. If everything matches, you can use a site audit tool to find any underlying issues related to indexing.
Optimize your crawl budget
Crawl budget refers to the number of web pages Google bots can crawl and index on your website within a limited time frame. Optimizing your crawl budget entails more of your web pages being indexed every day.
Here are some tips to optimize your crawl budget.
- Remove any hacked web pages from your website.
- Eliminate the duplicate content on your website.
- Add a no-index tag to all those pages you don’t want to be indexed as they will simply waste time if indexed.
- Keep your site map updated.
- Keep your sitemap up to date
As mentioned earlier, your sitemap acts as a navigation tool for crawlers to crawl and index your site easily. It provides the structure in which you want Google to show your website to the users. Constantly update the sitemap as you add or remove the content on your website. Ensure that your site map isn’t too long. Ideally, your sitemap should not have over 50000 URLs or larger than 50 MB when decompressed.
Don’t forget to track your website
Tracking your website is an essential part of maintaining its functionality. You need to track the activities on your website— technical and otherwise, to ensure that your technical SEO is on the spot. You also need to make sure your tracking mechanisms are not faulty.
Add breadcrumbs to enhance the navigation
Breadcrumbs are like little clues that you leave all over your website, telling a visitor where to go. Breadcrumbs play a vital role in enhancing the overall user experience of your website. They also reduce the bounce rate of your website.
Do multiple testings
Test your website on as many devices or platforms as possible. It will help you understand the user experience better and make changes to your website.
Use Hreflang for a multi-language website
Depending upon the location, there are several languages used across the world. However, with the internet, anyone can access your website anywhere. Still, the visitor would not click on your website or leave immediately if your page does not support the language they can read.
Therefore you should use Hreflang tags for language and regional URLs. Ensure that you use the correct language code in ISO 639-1 format and the region code in ISO 3166-1 Alpha 2 format.
Practices to optimize the content on your website
Once you have covered the speed and functionality, it’s time to move on to the nitty-gritty of technical SEO. These include more specific changes that you need to make to your website content. They are:
Replace any broken links
You may add a lot of external links to your website for reference and images. Unfortunately, these links may get broken for various reasons: like the website no longer exists or shows an error to the viewer when they click on that link.
You need to remove such broken URLs and images and replace them with valid ones from time to time to ensure that the user experience isn’t spoiled.
Audit internal links
Internal links play a vital role in enhancing the website structure by improving navigation and spreading link equity. Therefore, you must ensure all your internal links are working correctly. For that, you should conduct an internal link audit at regular intervals to check for any broken links, redirected links, click depth, and orphan pages.
Remove duplicate content
Duplicate content is serious trouble when it comes to your website’s technical SEO. Duplicate content is any content that appears more than once on your website on the same or different pages.
Review the content on your website and ensure that all the descriptions, title tags are unique and relevant.
Instead of removing the duplicate content, you can add canonical tags. These tags tell the search engine which is the original content the bots need to crawl. Therefore, the duplicate content is left untouched.
Use structured data
Structured data is a set of links and other information that helps the search engine understand how your content needs to be displayed. It also allows users to directly land on the webpage they are looking for from the search engine rather than going to the website.
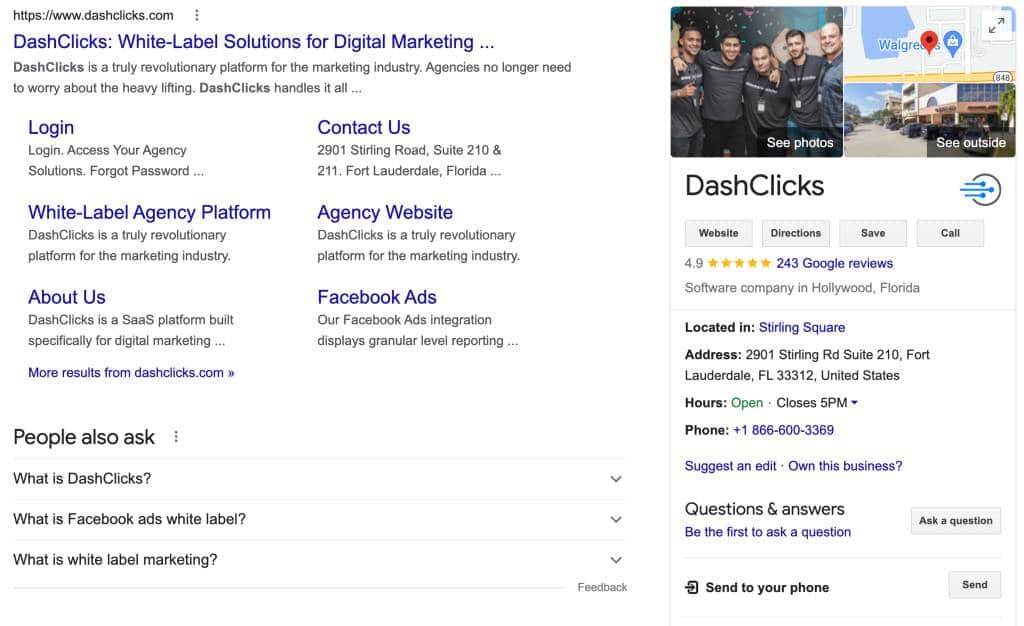
You need to implement structured data using Schema Markup on your website.

Image Source: DashClicks
Don’t go overboard with links and other stuff on your web pages
Bombarding each page with too many images, and external and internal links can spoil the entire user experience. Instead of focusing on the primary content, the user gets distracted by all the links. Therefore, you must restrain from adding too many distracting images or links within your webpage content.
Technical SEO Audit – Things You Need to Know
You may have noticed the mention of audits in this article quite a few times. The reason is, that a regular technical SEO audit is essential to ensure that everything on your website is functioning at 100 percent. Performing an SEO audit involves checking three main elements:
- Back-end elements such as crawling and indexing.
- Front-end elements such as keywords, metadata, duplicate content, etc.
- Link quality and outside references, including broken links, redirects, and other link-related issues.
Things you need to evaluate before starting the SEO audit
Before you can move on to the execution part of the audit, you should consider a few factors that affect your SEO. They are:
Competitor analysis
Before performing your SEO audit, a thorough competitor analysis is important to understand what your competition is doing to attract traffic to their website. You can compare competitor keywords, monthly search traffic, domain authority, and other factors to know where you are standing.
Frequency
Technical SEO audit isn’t a one-time thing. You should conduct an audit every time you make significant changes in your website structure, domain or build a new one. It is best to perform a mini audit to check the basics every month and conduct an in-depth quarterly audit.
Finding the right tools
SEO audit requires the use of various tools that help measure the accuracy and performance of your website and find out any underlying issues. You can use multiple tools or opt for one software that does it all. Some of the tools are paid, and some are free. You just need to choose carefully and precisely.
At Foxxr Digital Marketing, we use Ahrefs and Agency Analytics to perform audits on our sites. We also use Screaming Frog to check for broken links and site links structure and 301 redirects. Lastly, we use Lighthouse to check for site speed and performance analysis.
Tools You Can Use to Carry Out an SEO Audit
Here we have hand-picked some of the best tools you can use to perform an SEO audit for your website.
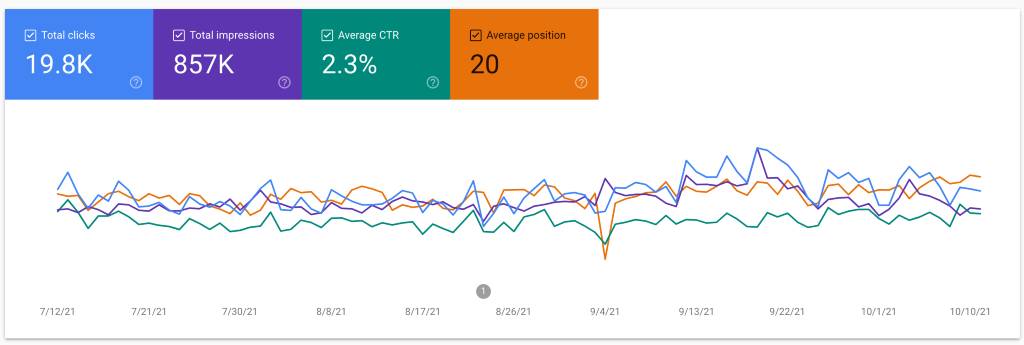
Google Search Console

When talking about SEO audit tools, you cannot go on without mentioning Google Search Console. This free tool from Google helps you monitor your performance on the SERP page. In addition, it can diagnose some of the most common technical SEO issues related to your website’s crawling, indexing, and security.
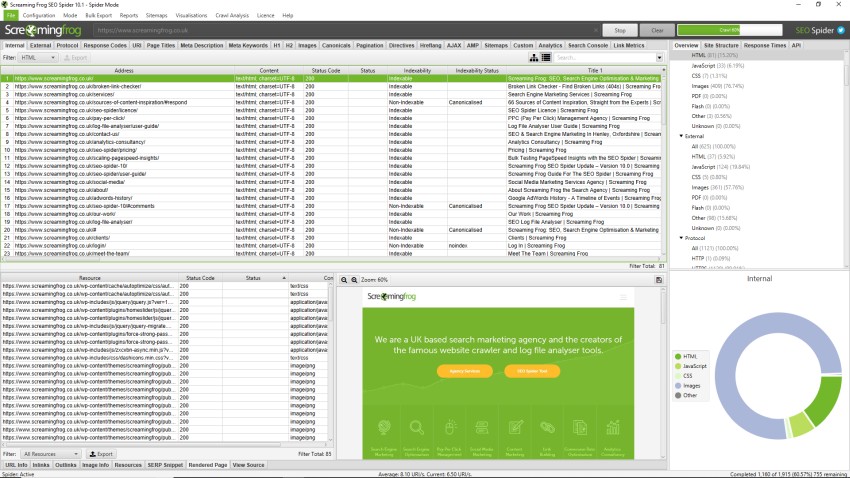
Screaming Frog

Screaming Frog is one of the best SEO auditing tools in the market for big names like Apple and Amazon. What makes Screaming Frog one of the best is the limitless number of features, like analyzing the website, making technical recommendations, finding all information on the links, generating XML maps, and much more.
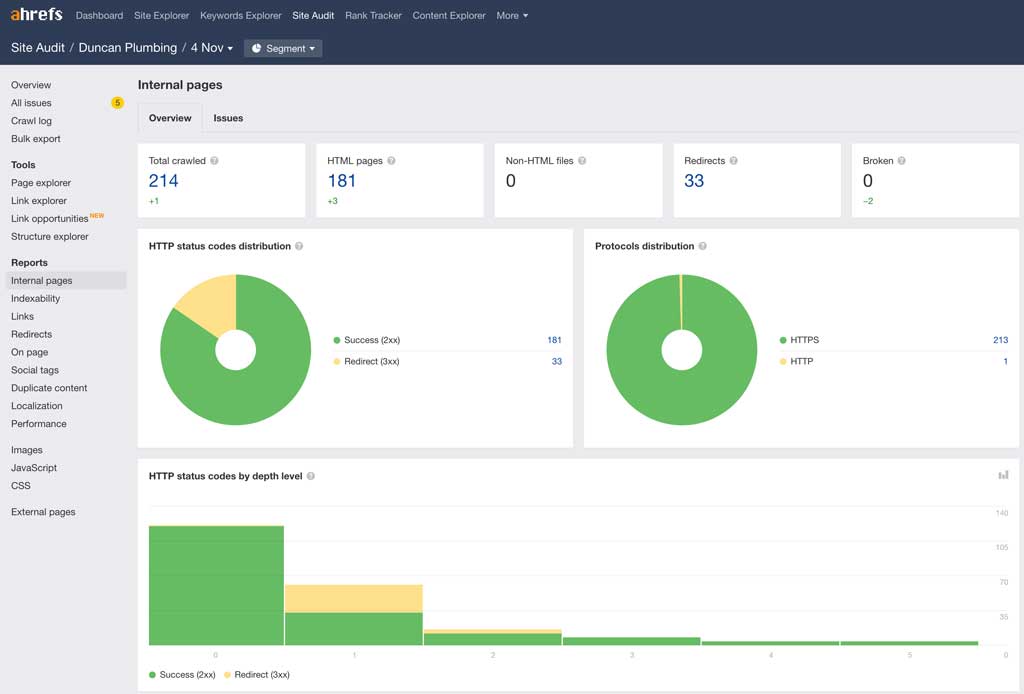
Ahrefs Site Audit Tool

Aherfs is one of the most user-friendly search engine marketing tools in the industry, and its site auditing tool is no exception. One of the significant advantages of using this tool is that it is wholly based on the cloud. It also provides all the computing resources necessary for your audit.
It detects over 100 technical issues on your website and groups them into categories that you can easily understand and measure. You can also pull out these reports with color schemes to show them to your clients.
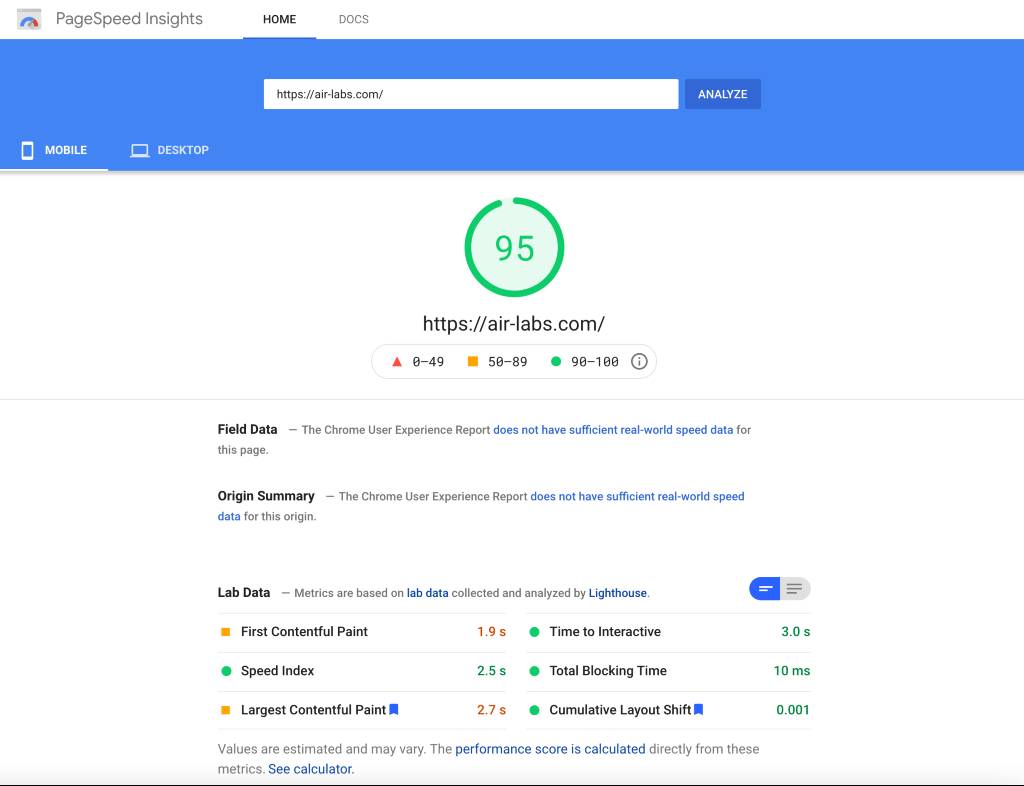
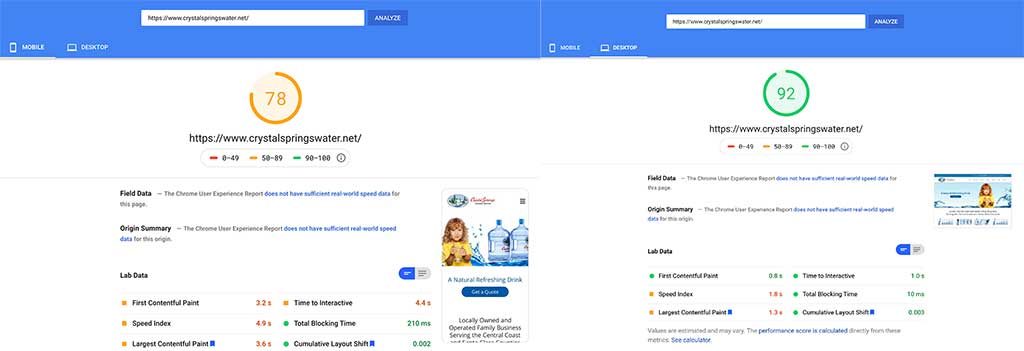
Google PageSpeed Insights/Lighthouse

Another tool from Google that can help you optimize your website’s speed and functionality. What makes PageSpeed unique is that it uses field data (data based on the real-time experience of the user while browsing). It captures when someone visits your website on Google Chrome. With PageSpeed Insights, you can optimize your images, streamline the coding to reduce space, and use the browser cache to enhance the loading time.
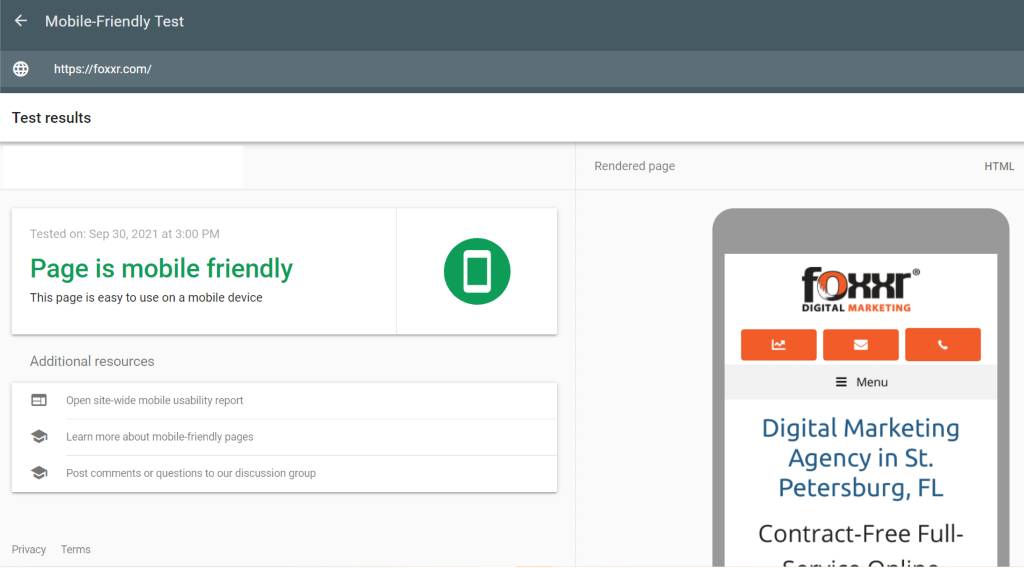
Google’s Mobile-Friendly Testing Tool
Another tool from Google that’s highly beneficial is the mobile-friendly testing tool. With this tool, you can check how well your site performs and loads on mobile devices. Its user-friendly interface and insights, and corrective measures on mobile loading speed can help you improve your website’s mobile performance significantly.
Google Rich Snippets Testing Tool
Structured data also plays a vital role in enhancing your SEO rankings. Snippets are those structured data markups that you can add to your HTML page to make search engines better understand the content on your website and provide better search results. Rich Snippets Testing Tool tells you whether you are using the right snippets for your website and how to improve it.
You can use any of these tools to help you get the best insights and solutions for your website’s SEO issues. Whether related to on-page SEO, off-page SEO, or technical SEO, these tools can be of immense help.
Summing Up!
In the end, it is all about performing the right actions at the right time to generate traffic on your website. Technical SEO is the backbone of your search engine marketing, and you need to ensure that you get things right from the website development stage. Maintaining consistency in your audits is also an essential element in the success of your technical SEO strategy.
Author’s Bio
Sean Davis is a professional content developer at DashClicks, a white-label digital marketing platform for small and medium-scale agencies. He also has more than five years of experience as a content strategist, blogger, and digital marketer. Sean uses his expertise to spread knowledge through his writing. He is highly proficient in describing complex technical concepts with simplicity to make them widely accessible.
